Abonniere unseren Newsletter und erhalte nützliche Tipps & die aktuellen Trends rund um E-Commerce, Shopware und SEO.
Du verfasst einen Beitrag, welcher nicht aus deinem eigenen Gedankengut heraus entstanden ist? Du orientierst dich dabei stark an einem bereits vorhandenen Text auf einer Website und nimmst dir diesen als Inspiration? Dann musst du hierbei sehr vorsichtig sein! Denn es kann gut möglich sein, dass dein Content als duplizierter Inhalt von Google gewertet wird.
Community Edition, Developer Edition, Self-hosted, SaaS, PaaS, die verschiedenen Pläne Rise, Evolve & Beyond und auch noch unterschiedliche Versionen. Für Neueinsteiger können diese und auch noch viele weitere Begrifflichkeiten im Shopware Kosmos schnell für Verwirrung sorgen. Hiermit ist jetzt Schluss! In diesem Beitrag gehen wir auf alle Fremdwörter ein, sodass du den besten Überblick über die ganze Thematik erhältst und ganz genau weißt, wie du weiter fortfahren musst.
Du möchtest eine Shopware 6 Installation aufsetzen, weißt aber noch nicht so recht wie genau du vorgehen musst? Kein Problem! In diesem Beitrag nehmen wir dich Schritt für Schritt an die Hand und zeigen dir die unterschiedlichen Herangehensweisen. Vom ganz normalen Anwender bis zum Entwickler gehen wir auf alle Themen ein, sodass du ganz genau weißt, wie deine nächsten Schritte aussehen. Dann legen wir mal los!
Du arbeitest dich gerade in die Suchmaschinenoptimierung ein und stößt immer mal wieder auf den Meta Titel? Du weißt allerdings überhaupt nicht was darunter zu verstehen ist und warum er für SEO Arbeiten so wichtig ist?
Der Shopware 6 Erlebniswelten Guide
Aus den altbekannten Einkaufswelten aus Shopware 5 sind nun in Shopware 6 die Erlebniswelten geworden. Doch bringt das Content-Management-System (CMS) Feature auch neue Funktionen mit oder ist es ein einziger Marketing Gag?

Gemeinsam nehmen wir in diesem Ratgeber Beitrag die Shopware 6 Erlebniswelten unter die Lupe und klären jede Funktion von A-Z, sodass auch keine Fragen mehr offenbleiben. Los geht’s:
Was sind die Erlebniswelten?
Die beliebten Einkaufswelten in Shopware 5 gaben einem Shop-Besitzer die Option Landingpages und Shopseiten ohne großartige Programmierkenntnisse zu erstellen und zu verwalten. Besonders für saisonale Änderungen, Rabattaktionen, neue Produktvorstellungen oder für die Erstellung von schönen Slidern waren die Einkaufswelten ein viel genutztes Tool.
Für Shopware 6 hat sich das Shopware Team nun viele Gedanken gemacht und vor allem auf eine einfache und intuitive Bedienung gesetzt, um den Look von Shops noch leichter anzupassen.
Warum sind sie so genial?
Kurz und knackig: Die Erlebniswelten vereinen Shopsystem mit Content-Management-System (CMS). Wer sich schon mal mit WordPress und Co. auseinandergesetzt hat weiß die vielen Vorteile eines guten CMS‘ zu schätzen. Einfache Änderungen an Webseiten durch einen zentralen Admin bzw. Backend Bereich zu steuern hat schon vielen Seitenbetreibern etliche Kopfschmerzen erspart.
Dasselbe gilt für die Erlebniswelten in Shopware 6. Nun ist es möglich einzelne Shopseiten, Landingpages, Kategorieseiten und Produktseiten über die Erlebniswelten zu managen.
Mit unserem KATANA. Theme hast du die Möglichkeit einen vollumfänglichen Blog, ohne eine weitere App, in deinen Shop zu integrieren. In Kombination mit den Erlebniswelten war es noch nie so einfach wertvolle Beiträge in einem Shop System zu verfassen.
Durch die zunehmende Relevanz von gutem Content auf Online Shops steuert das Shopware Team mit den Erlebniswelten definitiv in die richtige Richtung. Mit wenigen Klicks lassen sich nun wunderschöne Slider und Seiten mit ansprechendem Content nach den individuellen Wünschen des Shop Betreibers neu erstellen und anpassen. Wie genau zeigen wir dir in folgendem Abschnitt.
Erstellung einer Erlebniswelt
Klickst du in deinem Shopware 6 Admin Bereich auf den Reiter Erlebniswelten gelangst du zuerst zu einer Übersicht aller derzeit aktiven und inaktiven Erlebniswelten. Der Kreis unter der Vorschau zeigt den aktuellen Status der Erlebniswelt. Grün bedeutet aktiv, grau bedeutet inaktiv. Sprich, ist die Erlebniswelt einer Kategorie/Landingpage zugeordnet oder nicht. Auf der linken Seite kannst du jeweils nach bestimmten Kategorien filtern. Mit der Einführung von Produktseiten existieren nun die vier Filtermöglichkeiten „Shopseiten“, „Landingpages“, „Kategorieseiten“ und „Produktseiten“.
Zusätzlich kannst du die Erlebniswelten nach Erstell- oder Berarbeitungsdatum filtern oder dir eine Tabellenansicht durch das Icon mit den vier gestapelten Balken anzeigen lassen. Fährst du mit der Maus über die Erlebniswelt kannst du mit einem Klick auf die drei Punkte ein Vorschaubild hinzufügen, die Erlebniswelt duplizieren oder sie komplett entfernen.

Auf dem blauen Button rechts oben kannst du nun eine neue Erlebniswelt anlegen. Daraufhin fragt dich Shopware schon automatisch was du genau erstellen möchtest. „Shopseite“, „Landingpage“, „Kategorieseite“ oder „Produktseite“.
Unter einer Shopseite fallen bspw. AGBs, Impressum oder auch die Datenschutzseite. Durch die Auswahl Landingpage lässt sich eine Landingpage mit unterschiedlichen CMS Elementen dynamisch gestalten. Mit der Erlebniswelt einer Kategorieseite bist du in der Lage individuelle Texte für Kategorieseiten mit bestehenden Produktlistings zu verfassen und zu verwalten. Und mit Produktseiten kannst du deine Produkt Detailseiten noch ansprechender erstellen.

In diesem Beitrag erstellen wir gemeinsam eine eigene Landingpage. Im nächsten Schritt wirst du gefragt, ob du ein Layout mit voller Seitenbreite nutzen möchtest oder eine Landingpage mit Sidebar erstellen möchtest. Wir entscheiden uns für eine Landingpage ohne Sidebar, da eine Sidebar in der Regel nur bei Kategorieseiten zum Einsatz kommt.
An einer Sidebar lassen sich bspw. Navigationspunkte oder Filtermöglichkeiten implementieren, um der Seite zusätzliche Usability für den Kunden zu verleihen.

Nun vergeben wir den internen Namen für die Erlebniswelt. Keine Sorge, diesen Namen werden deine Kunden nirgends sehen können. Wähle hierbei jedoch eine möglichst treffende Beschreibung, um die Erlebniswelt in der Übersicht später einfacher wiederzufinden. Wir nennen sie der einfachheitshalber „Landingpage“.

Glückwunsch! 🎉 Wir haben soeben unsere erste eigene Erlebniswelt erstellt! Nun befinden wir uns im zentralen Bearbeitungsbereich unserer Erlebniswelt, dem sogenannten Layout Editor. In dieser Ansicht lassen sich viele verschiedene Stellschrauben drehen, um eine wirklich einzigartige Erlebniswelt zu erstellen. Dann wollen wir mal loslegen!
Zuerst klicken wir auf das Plus in der Mitte unseres Bildschirms, um ein Element hinzuzufügen. Nun öffnet sich automatisch ein Menü auf der rechten Seite.

Beginnen wir von oben nach unten. Klickst du auf das Zahnrad Symbol, gelangst du zu den Grundeinstellungen der Erlebniswelt. Hier lassen sich Name und Layout-Typ im Nachhinein noch ändern. Wir belassen diese Einstellungen jedoch.
Klicken wir also wieder auf das Plus Symbol. Hier können wir entscheiden, welches der vielen verschiedenen Elemente wir nutzen möchten. Wir haben uns dazu entschieden unsere Landingpage mit einem Bilder Slider zu starten, um unseren Kunden bspw. neu eingetroffene Produkte direkt präsentieren zu können.
Durch Bilder Slider lassen sich beispielsweise auch Rabattaktionen super in Szene setzen.
Wir wählen in der Block-Kategorie also „Bild“ aus. Nun steht uns eine Auswahl von verschiedenen Bildblöcken zu Verfügung. Den Slider, den wir suchen befindet sich in dieser Übersicht eher weiter untern. Scrollen wir also nach unten.
Wir fahren mit dem Mauszeiger über den Block und ziehen ihn mit gedrückter Maustaste in die Mitte unseres Bildschirms. Erscheint der blau hervorgehobene Bereich, können wir den Block loslassen und wir haben ihn erfolgreich in unserem Layout Editor platziert. Die intuitive Drag & Drop Funktion ist super leicht, oder? Wir finden das schon deutlich besser umgesetzt im Vergleich zu den Shopware 5 Einkaufswelten.
Das Bild der Berglandschaft ist nur ein Vorschaubild. Würden wir jetzt die Erlebniswelt speichern, würden wir in manchen Blöcken eine Fehlermeldung erhalten, da wir noch kein Bild hinterlegt haben. Andere Blöcke hingegen ermöglichen einem das Speichern, sodass auch in deinem Shop das Vorschaubild angezeigt wird. Dies ist immer abhängig davon ob du zusätzliche Blöcke bspw. durch eine Drittanbieter-Erweiterung verwendest.
Klicken wir auf unseren Slider im Layout Editor können wir schon direkt einige Einstellungen festlegen. Geben wir unserem Slider auf der rechten Seite doch mal direkt einen Namen. Wir nennen ihn „Hauptslider“.

Eine Hintergrundfarbe möchten wir nicht hinzufügen, wir wollen schließlich Bilder in unser Slider Element einbinden. Ein Hintergrundbild möchten wir ebenfalls nicht hinzufügen. Den Bildmodus können wir dementsprechend auch nicht beeinflussen, da kein Hintergrundbild gepflegt wurde.
Das Layout möchten wir jedoch gerne ändern. Mit Klick auf den Pfeil öffnet sich eine erweiterte Einstellung. Zum einen lassen sich hier für unseren Block „Hauptslider“ CSS-Klassen definieren, zum anderen können wir den Abstand unseres Blocks beeinflussen. Standardmäßig werden für jeden Block 20px Abstand an jeder Seite hinterlegt. Wir möchten den linken und rechten Abstand jedoch entfernen, um einen Slider in voller Breite zu erstellen.
Nun sind wir auch schon fertig mit den Einstellungen des Blocks und können endlich Bilder für unseren Slider hinterlegen. Fahren wir mit der Maus über den Slider zeigt sich ein kleines Zahnrad am rechten oberen Rand des Blocks. Mit Klick auf das Zahnrad öffnet sich ein Fenster, durch welches wir unsere Bilder dem Slider kinderleicht hinzufügen können. Durch „Dateien hochladen“ fügen wir unsere Bilder für den Slider hinzu.
Wir empfehlen dir die Bildgröße so klein wie möglich zu halten, da es sonst zu Ladezeitverzögerungen auf deiner Landingpage kommen kann. Wir nutzen in unserem Beispiel eine Größe von 1400 x 500px. Vergiss auch nicht deine Bilder zu komprimieren. Mit einem Online Komprimier Tool wie compressjpeg.com schaffst du es selbst große Bilder auf unter 100kb zu minimieren. Ebenfalls empfiehlt es sich Bilder in das modernere "webP-Format" zu konvertieren. Auch hier gibt es entsprechende Tools im Internet. Somit lassen sich Bilder noch schärfer, mit gleichzeitig geringerer Dateigröße, in deinen Shop einbauen.
Lade die Bilder am besten einzeln in das Slider Element. Beginne dabei mit dem Bild, welches zuerst im Slider zu erscheinen soll. Ab Shopware 6.5 lassen sich die Bilder jedoch endlich im Slider per Drag & Drop in eine andere Reihenfolge bringen.
Solltest du schon Bilder in deiner Mediathek hochgeladen haben, kannst du diese auch mit Klick auf „Medien öffnen“ einfach aus der Mediathek hinzufügen.
Wir haben uns für drei Bilder entschieden. Nun sollten wir noch ein paar Einstellungen an unserem Slider vornehmen. Mit dem Klick auf Einstellungen kommen wir zu einer weiteren Übersicht.

Im Anzeigemodus kannst du einstellen wie das Bild dargestellt wird. Bei Standard passt sich das Bild bis zu seiner nativen Größe an die umgebende Box an. Mit Füllen füllt sich die Box mit dem Bild komplett und mit Beinhalten, manchmal auch Strecken genannt, wird das Bild auf die Box Größe gestreckt.
Wir nehmen bei Bildern als Einstellungen immer gerne Beinhalten, da die Bilder somit immer einheitlich auf die komplette Größe des Elements gestreckt werden. Gerade responsiv verhalten sich die Bilder ideal.
Wichtig ist jedoch beim Slider Element und dem Anzeigemodus Beinhalten, dass auch alle Bilder die gleiche Größe (bspw. 1400 x 500) haben. Ist dies nicht der Fall, wechselt das Element beim durchrotieren der Bilder die Größe, was nicht mehr schön aussieht.
Die Minimale Höhe kannst du nur mit dem Anzeigemodus Füllen einstellen und mit vertikaler Ausrichtung kannst du, nun ja, dein Bild in die gewünschte Richtung ausrichten, sollte es nicht die komplette Box ausfüllen 😉.
Eine Navigation mit Pfeilen möchten wir nicht, wir finden eine Punktnavigation innerhalb des Sliders ansprechender.
Zu den einzelnen Slider Bildern kannst du nun noch Links setzen. Im Idealfall führst du den Kunden direkt zu einer Kategorie oder einem spezifischen Produkt. Wir setzen in diesem Beispiel jedoch keine.
Yaay! 🎉 Wir haben soeben unseren ersten eigenen Slider erstellt! Das ging wirklich schnell.
Das Aussehen der Punkt- und Pfeilnavigation kann nur von einem Theme beeinflusst werden.
Lass uns das ganze mal live im Shop ansehen. Dazu klicken wir auf die drei verketteten Punkte am rechten Rand, in der Spalte, wo wir vorher auch den Block hinzugefügt haben.
Dieser Abschnitt ist die Layout-Zuweisung. Zum jetzigen Zeitpunkt haben wir noch keine Kategorie bzw. Landingpage ausgewählt, der wir das Layout zuweisen möchten. Mit Klick auf „Layout zuweisen“ kannst du deine Kategorie/Landingpage auswählen, der du die Erlebniswelt zuweisen möchtest.
Solltest du noch keine Kategorie/Landingpage erstellt haben, sieh dir einfach folgendes Video von Shopware an:
Nachdem du das Layout zugwiesen hast empfehlen wir dir die Erlebniswelt noch am rechten oberen Bildschirmrand zu speichern. Nun kannst du dir den Slider live ansehen.
Solltest du den Slider bei dir nicht im Shop sehen, empfehlen wir dir einmal den Cache zu leeren. Wie das genau funktioniert, erfährst du in unserem Cache Beitrag.
Sektionen: Empfehlenswerte Arbeitsweise
Je mehr Blöcke du erstellst, desto schneller kann es passieren, dass du die Übersicht im Layout Editor verlierst. Aus diesem Grund empfiehlt es sich mit Sektionen zu arbeiten und diese entsprechend zu benennen.
So können mehrere Blöcke in eine Sektion gepackt und zusammengefasst werden.

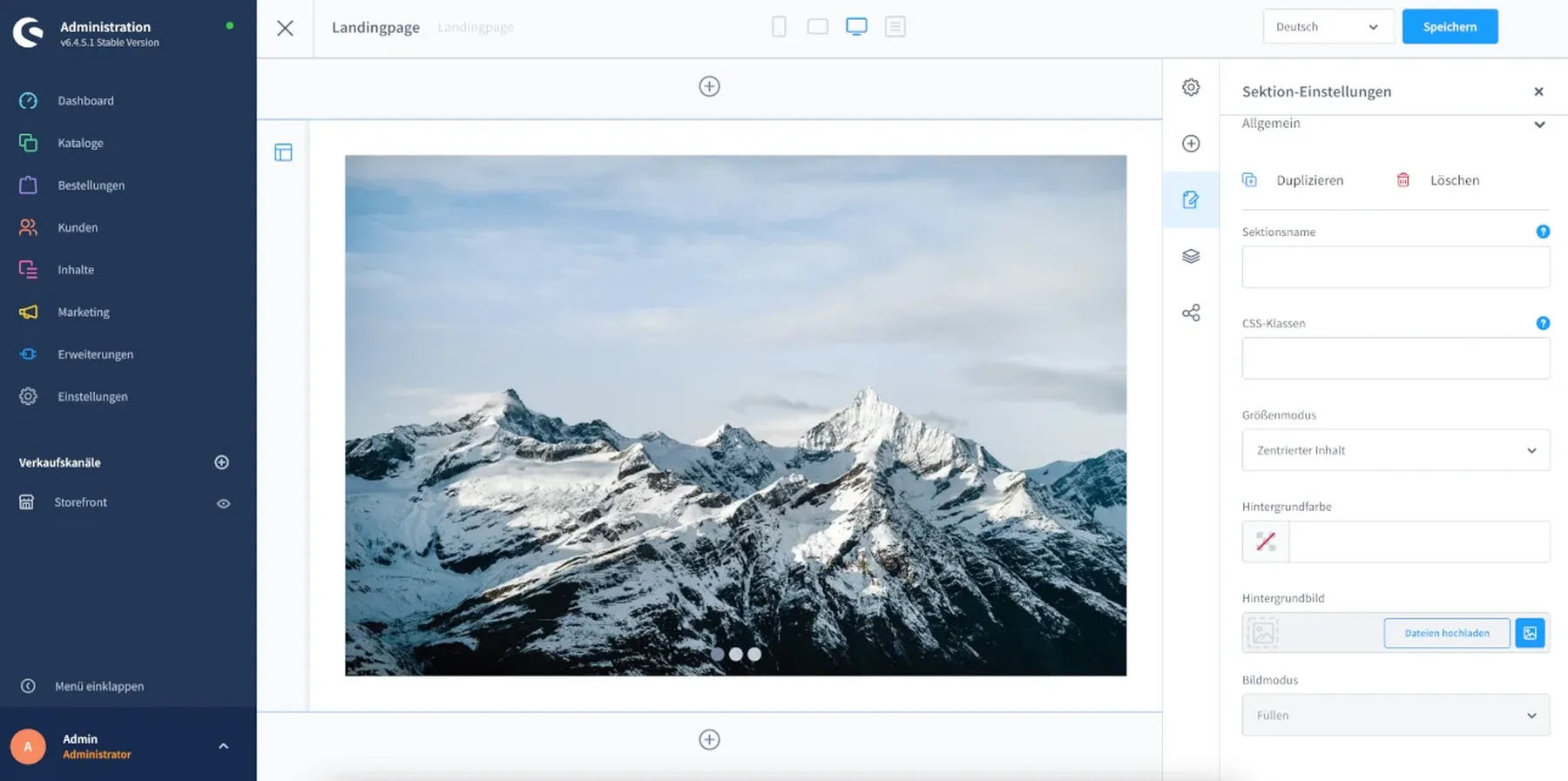
Mit Klick auf das Kachel-Symbol links neben dem Slider Block öffnen sich am rechten Rand die Sektionseinstellungen. Auch hier kannst du wie bei den Blöcken einen Namen hinterlegen. Ebenfalls lassen sich CSS-Klassen speichern.
Mit dem Größenmodus kannst du entscheiden, ob eine Sektion auf die volle Bildschirmbreite gestreckt oder zentriert werden soll.
Hintergrundfarbe, -bild und Bildmodus verhalten sich hierbei identisch wie bei den Blöcken.
Doch wann sollte ich nun eine Sektion verwenden?
Das bleibt eigentlich ganz dir überlassen. Dich hält niemand davon ab alle Blöcke in eine Sektion zu packen. Wir empfehlen dir jedoch das ganze thematisch zu gestalten.
Bspw. bekommt unser Slider Block eine eigene Sektion. Möchten wir mobil jedoch keinen Slider, sondern ein Bild anzeigen, würden wir den zweiten Bilder Block mit in die Sektion des Sliders packen. Da dieser mobil anstelle des Sliders angezeigt werden soll. Wie genau du responsive Blöcke erstellst, erfährst du im Abschnitt Responsive Erlebniswelten bauen bauen
Zunächst klicken wir auf den blauen „Plus-Button“, um direkt unter dem Slider Block ein Bild Block hinzuzufügen.

Weitere Sektionen kann man mit dem grauen „Plus-Button“ hinzufügen.
Wir wählen in der rechten Menüleiste den Block „Bild, gestreckt“ aus und ziehen ihn unter den Slider Block.
Das ganze würde dann in etwas so aussehen:

Nun hätten wir eine Einleitungssektion, die wir entsprechend nennen könnten.
An dieser Stelle möchten wir dir den Navigator näherbringen. Mit Klick auf die drei Ebenen öffnet sich in der Seitenleiste folgendes Menü:

Der Navigator ist eine Übersicht deiner bisher erstellten Blöcke und Sektionen. Blöcke lassen sich hierbei ganz einfach per Drag & Drop vertauschen und Sektionen mit den drei Punkten verschieben. Löschen und duplizieren ist ebenfalls möglich.
Responsive Erlebniswelten bauen
Wer diesen Beitrag aufmerksam verfolgt hat, hat gemerkt, dass wir in den Block-Einstellungen den letzten Reiter "Sichtbarkeit" übersprungen haben. Diesen erklären wir dir in diesem Abschnitt.

Standardmäßig wird ein Block auf allen Endgerätgrößen angezeigt. Möchte ich einen Block jedoch auf unterschiedlichen Bildschrimbreiten explizit ausblenden habe ich in diesem Reiter die Option dazu.
Greifen wir auf das Beispiel im vorherigen Abschnitt zurück. Wir haben nun einen Slider, den wir nur am Tablet und auf Desktops anzeigen möchten. Auf Smartphones soll dieser hingegen nicht erscheinen. So klicken wir einmal auf das "Mobil" Bildchen und schon wird der Slider, nachdem wir gespeichert haben, nicht mehr auf Smartphones angezeigt.
Unser mobiles Bild möchten wir hingegen auf dem Tablet und auf Desktops ausblenden. Daher klicken wir auf das "Tablet" und "Desktop" Bildchen, um den Block für diese Endgeräte zu deaktivieren. Nach dem Klicken auf die beiden Bildchen verschwindet der Block auch automatisch aus dem Layout Editor und wird mit einem grauen Kasten ersetzt. Dies soll zusätzlich verdeutlichen, dass dieser Block nun auf deinem Endgerät nicht mehr sichtbar ist.
Durch die bequeme Vorschaufunktion mittig am oberen Rand des Editors hat man die möglichkeit sich durch die unterschiedlichen Bildschirmgrößen zu klicken. Somit bekommt man ein beseres Gefühl welcher Block auf welchem Endgerät aktuell angezeigt wird.
Achte auch darauf den Blöcken, falls nötig, jeweils eigene Bilder zuzuweisen, ansonsten können deine Bilder sehr schnell unpassend und zugeschnitten aussehen.
Verwendung von Erlebniswelten
Verwendung von Erlebniswelten? Kann man sie auch falsch verwenden? Nun ja, sagen wir mal es gibt zwei verschiedene Wege eine Erlebniswelt zu verwenden.
Einerseits hast du die Möglichkeit für jede Kategorie eine eigene Erlebniswelt zu erstellen und zuzuweisen. Bei 100 Kategorien würden das dementsprechend auch 100 Erlebniswelten bedeuten. Du kannst jedoch auch eine Erlebniswelt als Vorlage für jede der 100 Kategorien nehmen. So sparst du dir eine Menge Arbeit bei der Erstellung der Layouts.

Der Content deines Layouts lässt sich ebenfalls dynamisch über die Kategorien steuern. So handelt es sich um ein einheitliches Kategorie Layout, bei dem lediglich der Inhalt angepasst wird. Daher ist es sehr empfehlenswert eine einzige Erlebniswelt für seine Kategorien zu verwenden. Dies unterstützt ebenfalls den einheitlichen Look deines Shops.
Wie gehen wir also vor? Nach der Erstellung deiner Erlebniswelt begeben wir uns zu:
Kataloge > Kategorien
und wählen die Kategorie aus, der wir die Erlebniswelt zuweisen möchten. Du hast den direkten Weg der Zuweisung über die Erlebniswelt schon kennengelernt. In der Kategorie selbst ist es jedoch ebenfalls möglich ein Layout zuzuweisen.
Bei mehreren Kategorien empfehlen wir dir jedoch die Zuweisung direkt über die Erlebniswelt vorzunehmen. Das geht deutlich schneller. Sei dir jedoch im Klaren, dass nun derselbe Inhalt (Text und Bilder) auf jeder deiner Kategorien zu sehen ist, den du in der Erlebniswelt hinterlegt hast.
Haben wir die gewünscht Kategorie ausgewählt navigieren wir zum Tab Layout.

Hier weisen wir mit dem Button Layout zuweisen unsere Erlebniswelt zu. Ist dies getan solltest du nun im selben Tab eine Kurzform deiner Erlebniswelt sehen. Wir haben hierfür eine Kategorieseiten-Erlebniswelt mit einem einfachen Produkt-Listing, einem Text und einem Bild Block erstellt.
Mit dieser Zuweisung bist du nun in der Lage das Layout der Erlebniswelt zu verwenden und den Inhalt, sowie die einzelnen Einstellungen der Blöcke und Elemente flexibel auf diese Kategorie anzupassen. Keine Sorge, der ursprüngliche Inhalt der Erlebniswelt wird hierbei nicht verändert. Wir passen lediglich Text, Bild und Einstellungen in dieser Kategorie an.
Mit dieser Technik kannst du bspw. SEO-Texte und Kategoriebilder dynamisch auf jeder Kategorie anpassen, ohne jedes Mal eine eigene Erlebniswelt erstellen zu müssen.
Übrigens, hast du schon unseren Shopware 6 SEO-Ratgeber gelesen? Dort findest du 12 hilfreiche Tipps, wie du die SEO deines Shopware Shops direkt verbessern kannst.

Durch das Speichern der Kategorie wird schließlich der neu hinterlegte Inhalt des Layouts automatisch für die jeweilige Kategorie übernommen.
Zusammenfassung
Abschließend sind die Erlebniswelten in Shopware 6 wirklich eine feine Sache. Shopseiten, Landingpages, Kategorieseiten und Produktseiten lassen sich mit dem neuen Layout Editor wunderbar und in Windeseile ohne große Programmierkenntnisse erstellen.
In Shopware 6 können die Erlebniswelten durch die vielen Blöcke in den jeweiligen Sektionen jedoch schnell unübersichtlich werden. Aus diesem Grund empfehlen wir euch eine einheitliche Namensgebung der einzelnen Blöcke und Sektionen zu verwenden, um den Überblick nicht zu verlieren. Je mehr Blöcke und vorallem Bilder ich in einem Layout jedoch verwende, desto langsamer kann der Editor aber auch werden. Gerade wer viel in den Erlebniswelten arbeitet merkt, dass sie Fluch und Segen zu gleich sind.
